JS操作cookie
使用JS操作cookie
通过使用Js来操作cookie加深对cookie的理解
cookie的组成
名称和值 name = value:必填。name和value都是字符序列,除非包含在双引号内,否则不包括分号、逗号、等号和空格。Web服务器可以创建任意的name=value关联,浏览器在后继对站点的访问中会将其送会给web服务器。
域 domain:可选。表示该cookie对于哪个域是有效的。所有向该域发送的请求中都会包含这个cookie信息。这个值可以包含子域。
路径 path:可选。通过这个字段可以为服务器上特定的文档分配cookie。如果path字段是一个URL路径前缀,就可以附加一个cookie。例如:路径 /foo与 /foobar和 /foo/bar.html相匹配。路径 / 与域名中的所有内容都匹配。默认值是设置 Cookie 时的当前目录。
失效时间 expires(新版的cookie规范中是max-age字段):可选。这个字段会指定一个日期字符串,用来定义cookie的实际生存期。一旦到了这个日期,就不再存储或发布这个cookie了,该cookie就会被删除。如果设置的日期是以前的时间,则cookie会被立刻删除。
日期格式为GMT格式:Wdy, DD-Mon-YYYY HH:MM:SS GMT。
安全标志 secure:可选。该字段不是键值对的形式,如果要指定该字段,只要在设置cookie时添加secure字符即可。设置了该字段后,该cookie只有在使用SSL连接的时候才发送到服务器。例如:指定域为(www.exmaple.com)的cookie,在制定了secure字段后,该cookie只能发送给(https://www.exmaple.com),而发送给(http://www.exmaple.com)的请求不会添加该cookie。
程序效果
- 在对话框中输入cookie的值

- 点击Go To Cookie Test Page 2

- 可以在控制台查看cookie

源代码
cookie.js
//创建cookie
function createCookies(name, value, days, path, domain, secure) {
//设置过期时间UTC格式和GMT格式都可以
if(days) {
var date = new Date()
date.setTime(date.getTime() + (days * 24 * 60 * 60 * 1000))
var expires = date.toUTCString()
} else var expires = ""
var cookieString = name + "="
if(value) cookieString += escape(value) + "; "
if(expires) cookieString += "expires=" + expires + "; "
if(path) cookieString += "path=" + escape(path) + "; "
if(domain) cookieString += "domain=" + escape(domain) + "; "
if(secure) cookieString += "secure=" + escape(secure) + "; "
document.cookie = cookieString
}
//通过key值获取cookie的value值
function getCookie(name) {
console.log("getCookies")
var nameEquals = name + "="
var crumbs = document.cookie.split(';')
//通过for语句遍历cookie
for(var i = 0; i < crumbs.length; i++) {
var crumb = crumbs[i]
if(crumb.indexOf(nameEquals) == 0) {
return unescape(crumb.substring(nameEquals.length, crumb.length))
}
}
return null
}
//获取cookie同上一样的用法只是使用的for循环不一样
function getCookies(name) {
name += "="
console.log(name)
var cookies = document.cookie.split(';')
//通过for-in遍历cookie
for(x in cookies) {
if(cookies[x].startsWith(name))
return unescape(cookies[x].substring(name.length, cookies[x].length))
}
return null
}
//删除cookie
function deleteCookies(name) {
createCookies(name, "", -1)
}
cookietest1.html
<!DOCTYPE html>
<html>
<head>
<title>cookiesTest01</title>
<script src="cookies.js"></script>
<script>
window.onload = function(){
var cookieName = "name"
var cookieValue = prompt("Cookie Value")
createCookies(cookieName,cookieValue)
}
</script>
</head>
<body>
<a href="cookietest2.html">Go to Cookie Test Page 2</a>
</body>
</html>
cookietest2.html
<!DOCTYPE html>
<html>
<head>
<title>cookies page 2</title>
<script src="cookies.js"></script>
<script>
window.onload = function(){
document.getElementById("output").innerHTML = "your cookie value: " + getCookies("name");
}
</script>
</head>
<body>
<a href="cookietest1.html">Back to Cookie Test Page 1</a><br />
<div id="output"></div>
</body>
</html>
注意
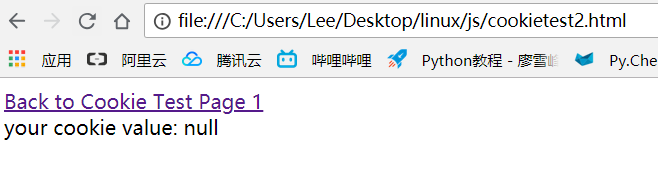
Q:为什么本地测试无法获取到cookie的值?
A:在本地测试的环境下,浏览器默认关闭了cookie的使用
解决方法:将文件上传到服务器,或着上传到tomcat通过tomcat进行测试
版权声明: 本文由Lee创作和发表,采用署名(BY)-非商业性使用(NC)-相同方式共享(SA)国际许可协议进行许可,转载请注明作者及出处
本文链接:http://leewant.github.io/2018/07/26/JS操作cookie/
